How to build an HTML-only accordion — no JavaScript required!
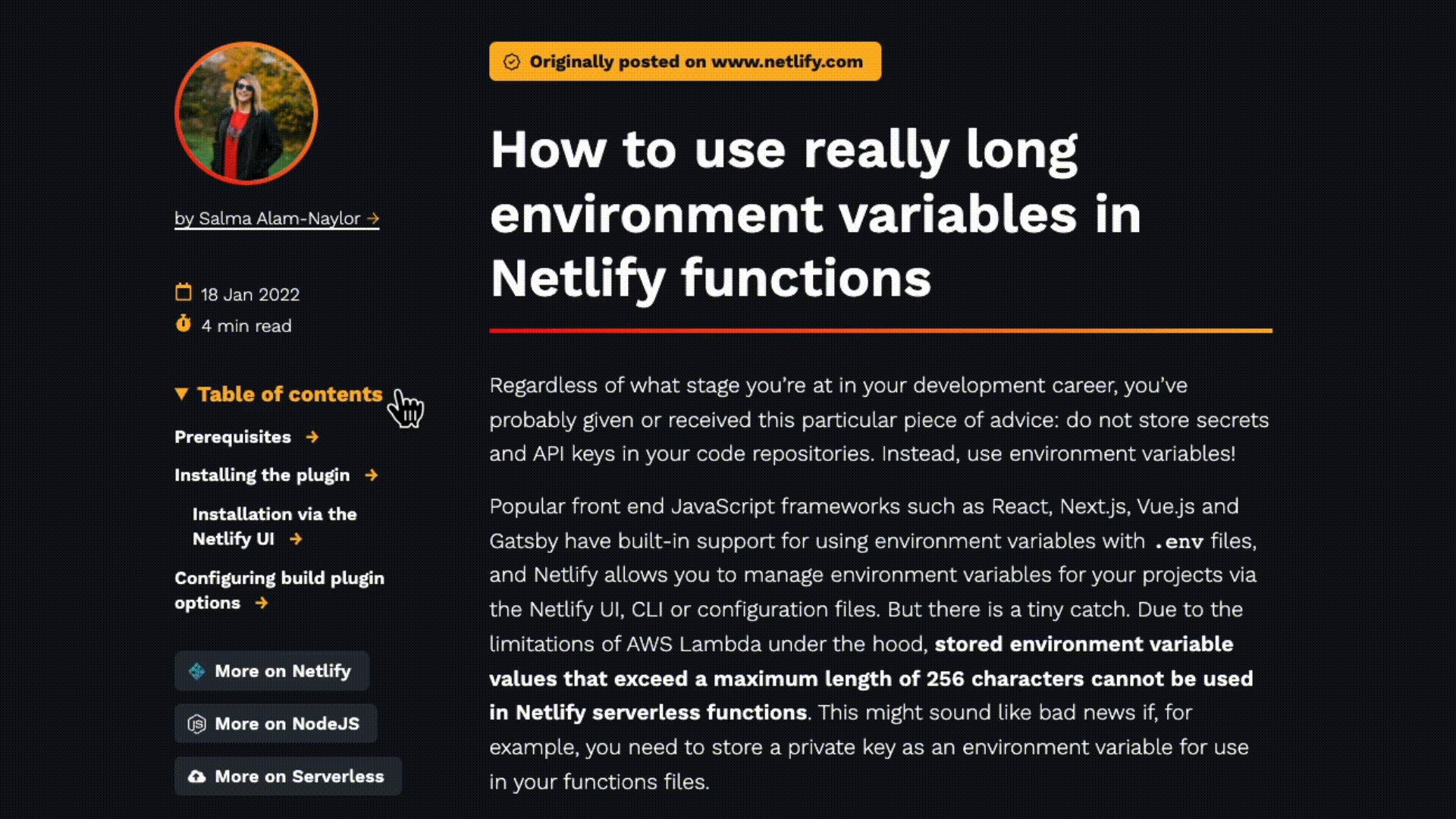
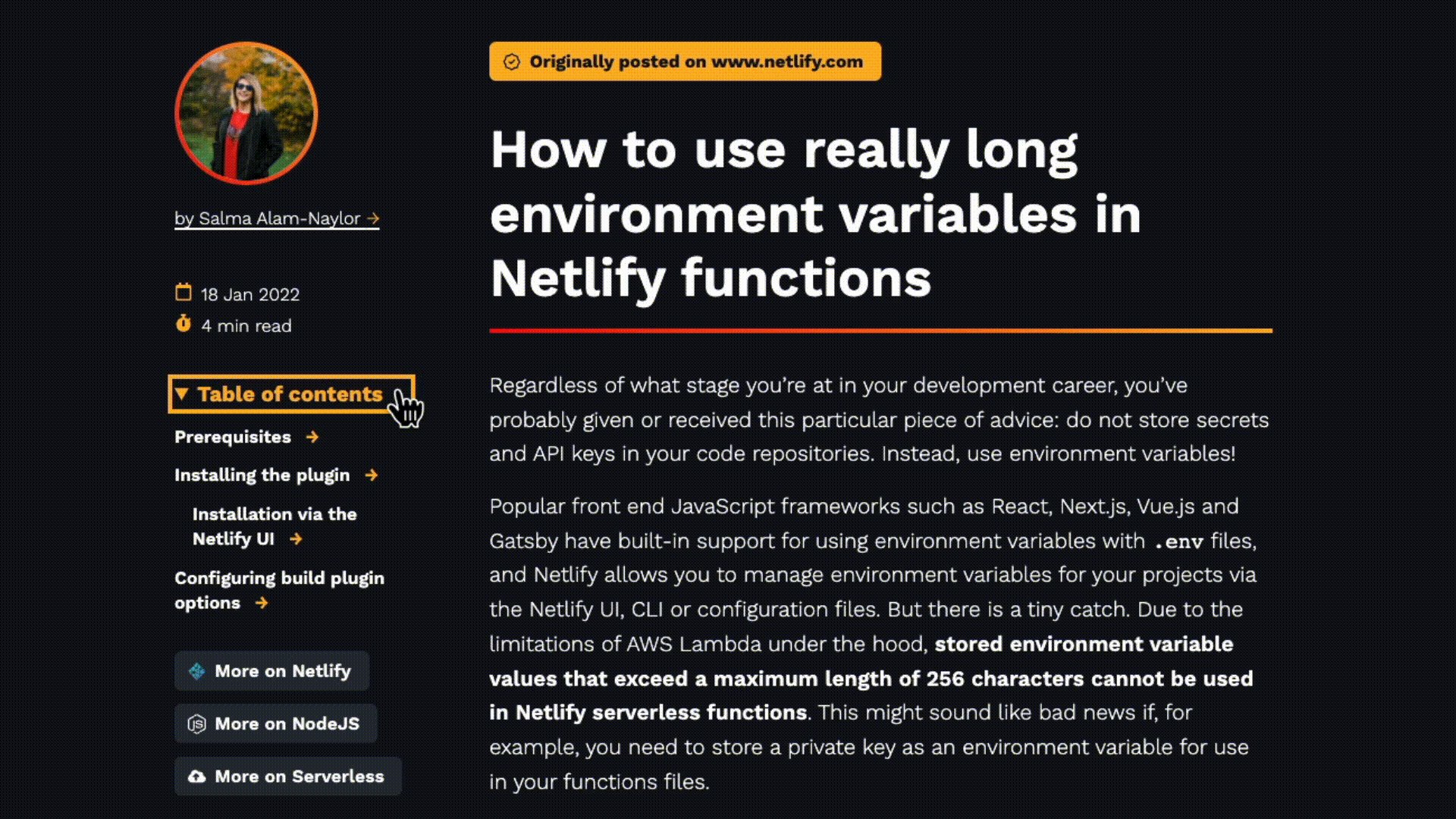
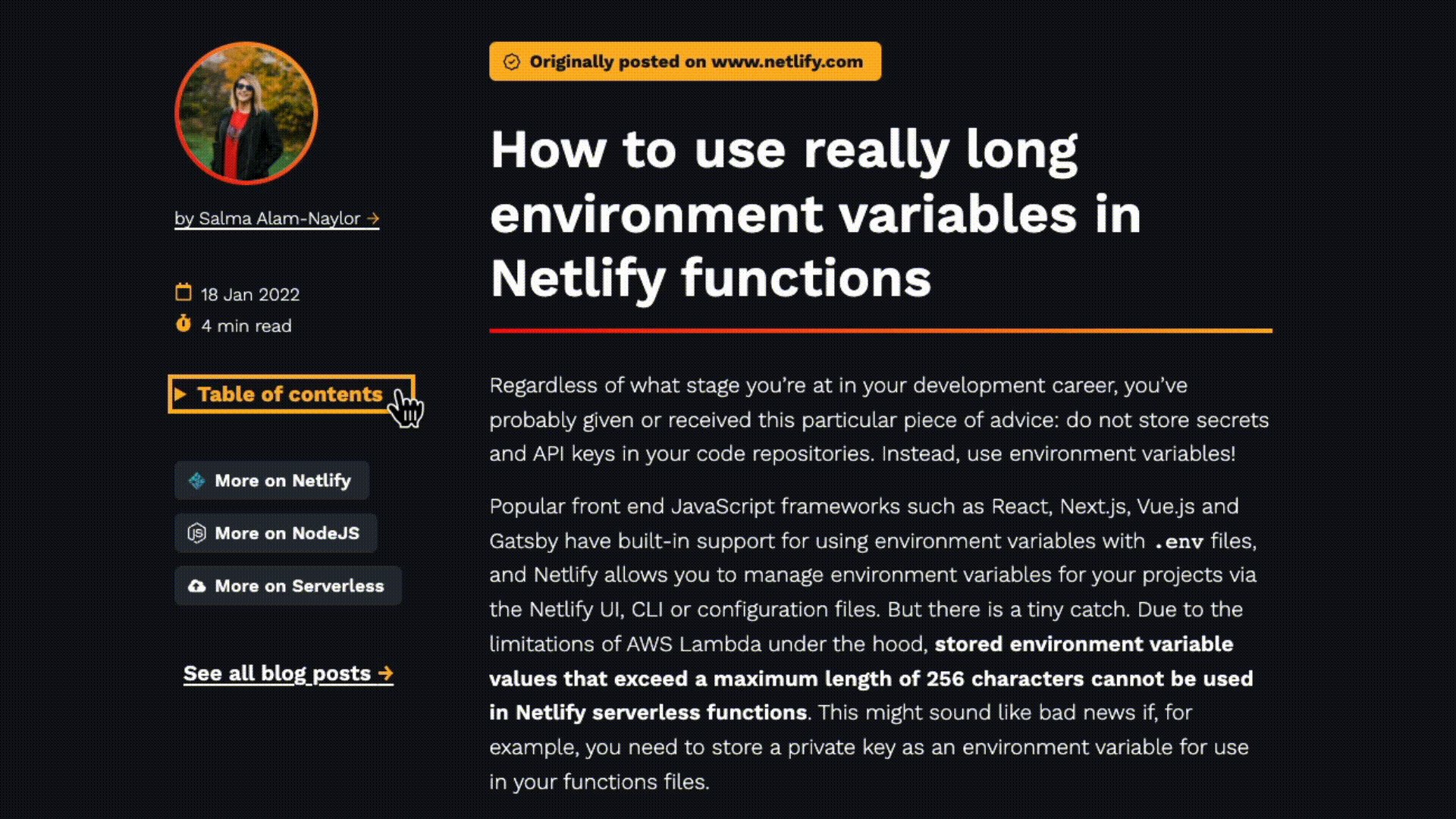
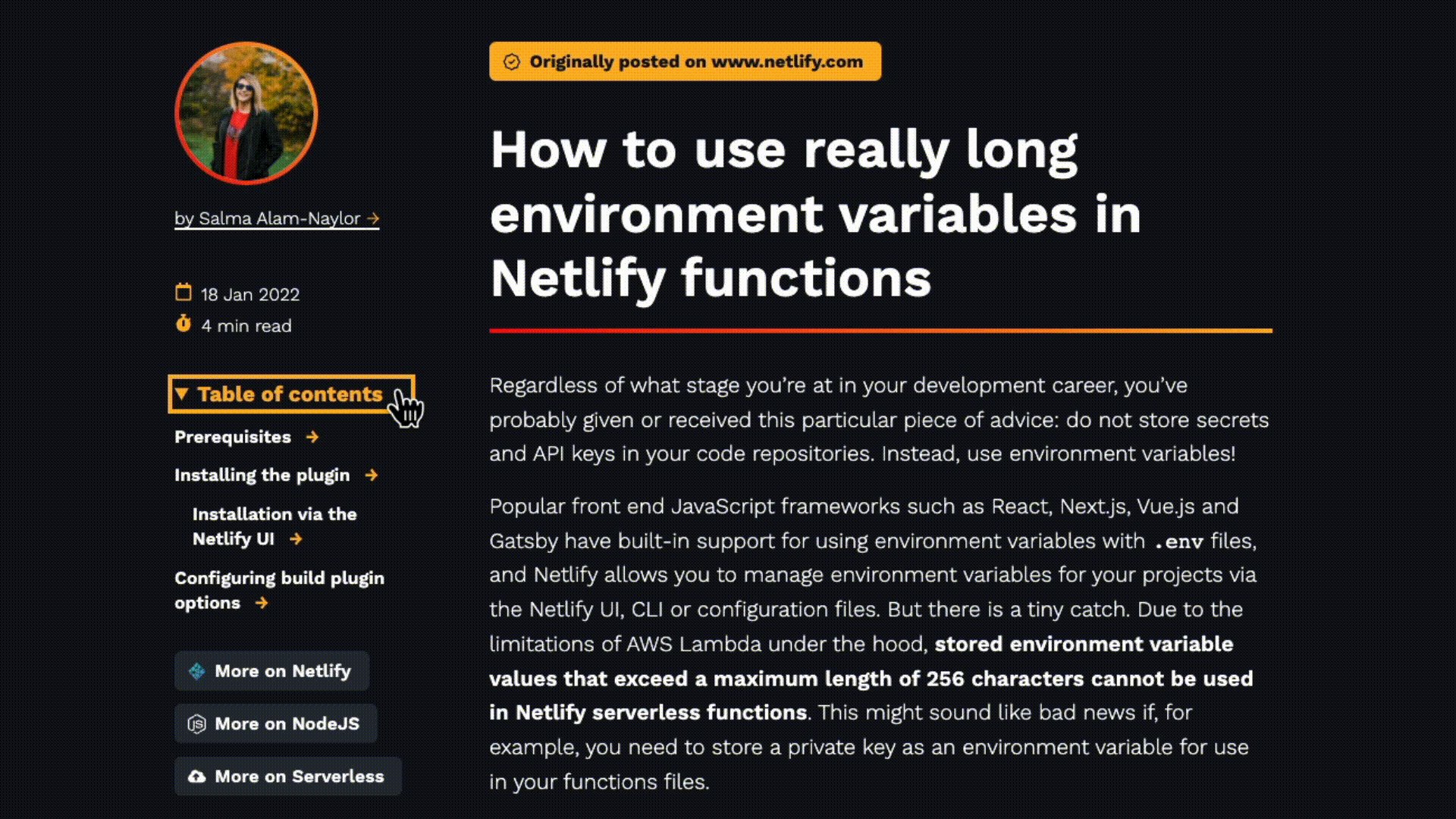
If you've been watching my Twitch streams lately, you'll know I'm currently rebuilding, redesigning and reimagining the full whitep4nth3r.com experience — and I'm trying to do this with as little JavaScript as possible. And whilst building the table of contents for the new blog page layout, I discovered a way to build an accordion with no JavaScript in just four lines of code! Let's take a look!
To build the markup for an HTML accordion, use the <details> element. Use a <summary> tag to provide the title for the accordion. Add your content, and you're done!
<details>
<summary>Section title</summary>
<p>Here is the content!</p>
</details>By default, the <details> element loads in a closed state, and I always prefer to not hide content from readers when the page loads. We can load the accordion open by default by adding the open attribute to the <details> element. Perfect!
<details open>
<summary>Title</summary>
<p>Here is the content that is open by default!</p>
</details>Readers can click to close the accordion to minimise clutter if they so wish — especially when on a mobile device.

At the time of writing this article, there's full modern browser support for the details element as reported by caniuse.com, apart from Internet Explorer (obviously!) and Opera.
I also confirmed that the <details> element is keyboard-accessible in Chromium, Firefox and Safari. Tab to the element and use space or enter to open and close.
If you're curious, you can view the source code that creates the full table of contents. Read more about the details element on MDN and have fun building with HTML!