How to filter entries by linked references in GraphQL
Have you ever been frustrated by not being able to filter a collection by a linked entry value using the GraphQL API? For example, do you want to filter your blog posts by linked topics such as “javascript” or “tutorial”? Check out this quick guide that shows you how to get the data you need using the linkedFrom field in your query — it’s pretty nice!
Let’s say you’re making great progress on building your new blog site. You’re using Contentful’s GraphQL API and it’s a good time. You’ve written some great blog posts — and now you want a way to categorize them in your front-end application. For example, you want to show posts tagged with “JavaScript” on a single URL. Nice.
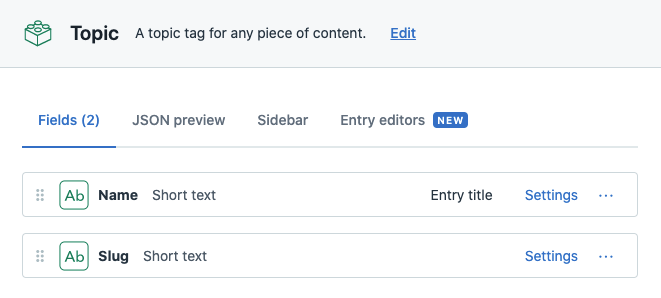
You create a new “Topic” content type, which contains text fields for name and slug.

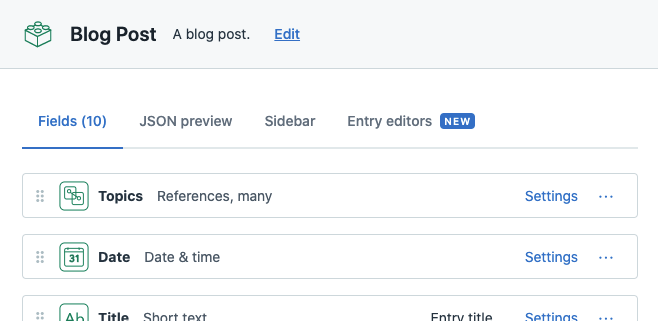
You update your blog post content model with a new field called topics, which is an array of linked references (remember type: Array<Link> for later).

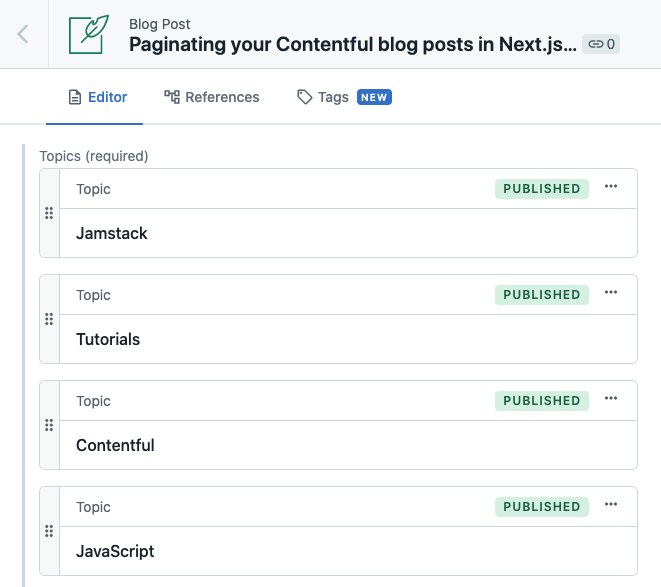
You add the relevant topics as links to each blog post entry. Beautiful.

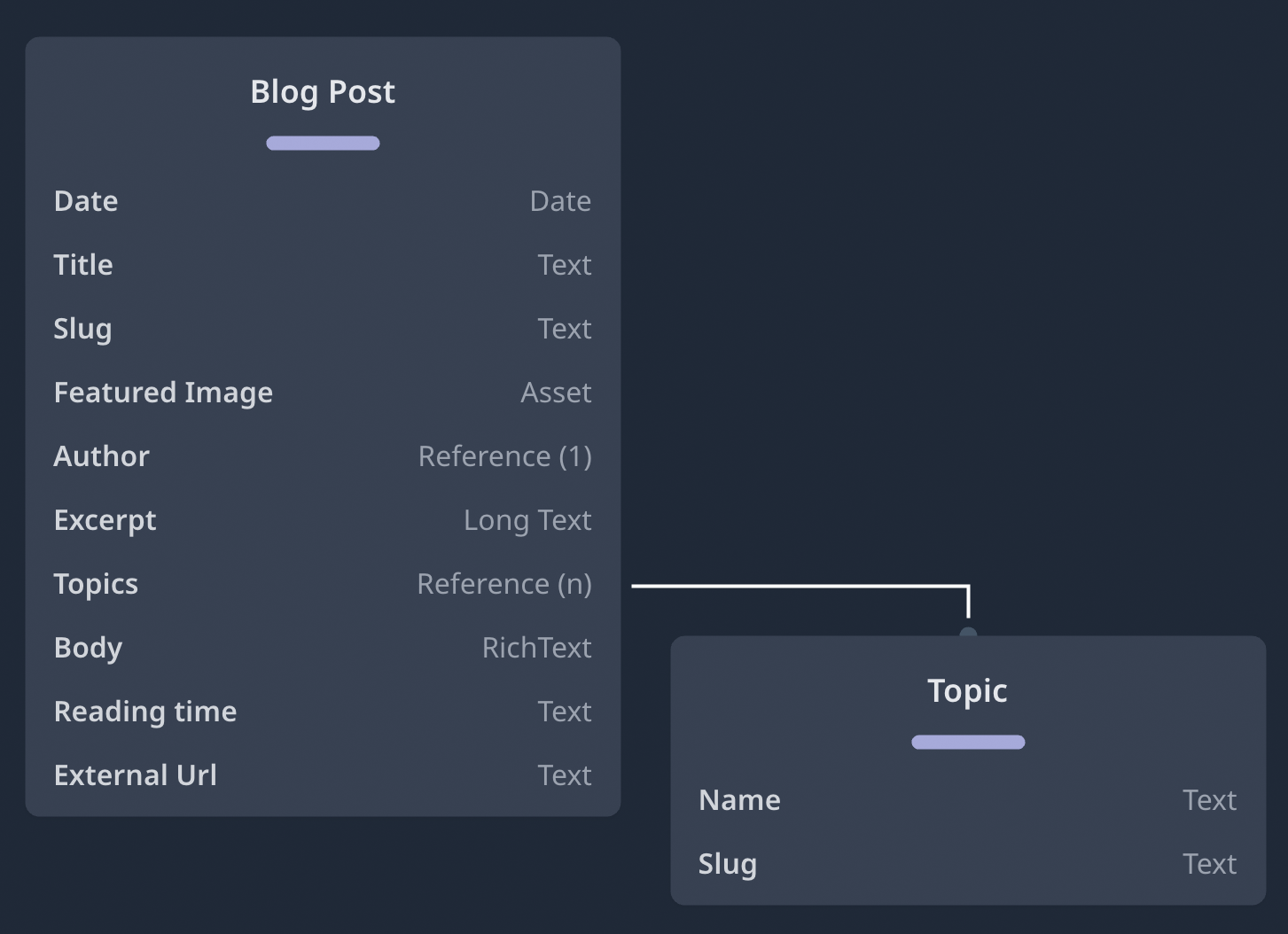
Here’s how the content model might look, visualized by contentmodel.io. The blog post has a field topics, which is a reference to many (n) “Topic” content types, which have fields name and slug.

Here’s how you might display collections of blog posts per topic in your web application.

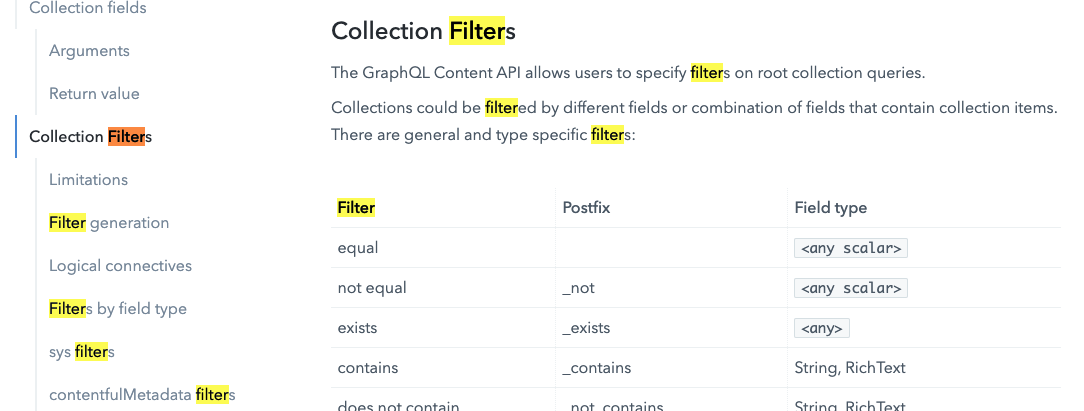
Now it’s time to construct the GraphQL query. Let’s search the docs to see how we can query the blog post collection and filter by linked topic!

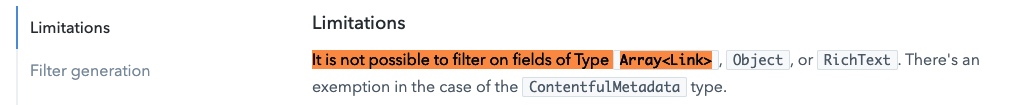
But what’s this? The documentation states that it is not possible to filter on fields of Type Array<Link>! So, what do we do?

This type of query is made possible with the linkedFrom field! Let’s take a look at how it works.
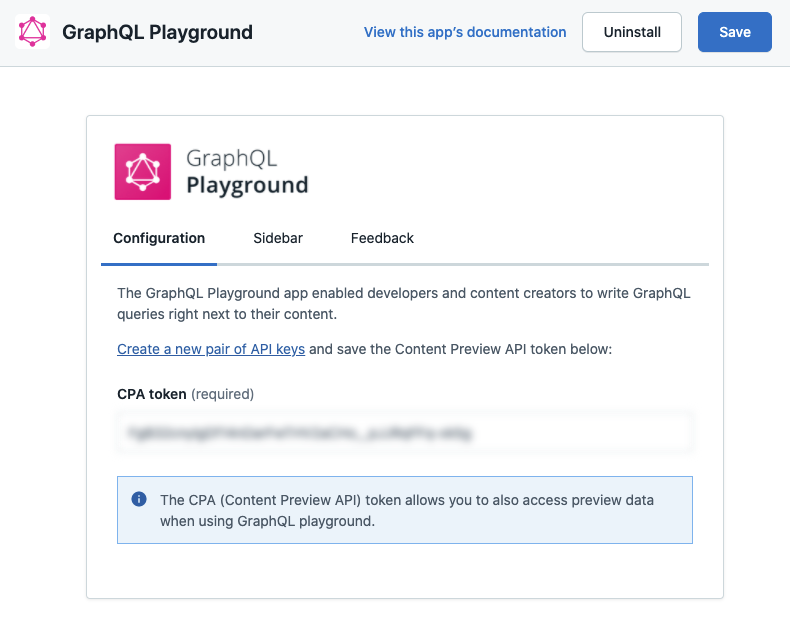
Let’s investigate how we can build this query in the Contentful GraphQL Playground App within the Contentful web app. Install the app by navigating to Apps and follow the instructions for installation. Authorize the app to access your Contentful account and provide it with a Content Preview API key. Click save.

After installing the GraphQL Playground App, navigate to it via Apps in the navigation.

What I love about GraphQL is that it’s self-documenting. Tools such as GraphQL Playground allow you to explore what data and types of queries are available on your content model. You can read the provided in-app documentation or use nifty auto-completion (we’ll do that later in the post). All this functionality is made possible by GraphQL Introspection Queries. Check out this video from Shy on Introspection Queries to learn more. It’s definitely worth a watch — I learned a lot!
I like to think of a linkedFrom query as “reversing” the query you actually want to make. Instead of querying blog posts and filtering the results by linked topic, we’re going to query a single topic and fetch the blog posts that contain that topic as a linked reference.
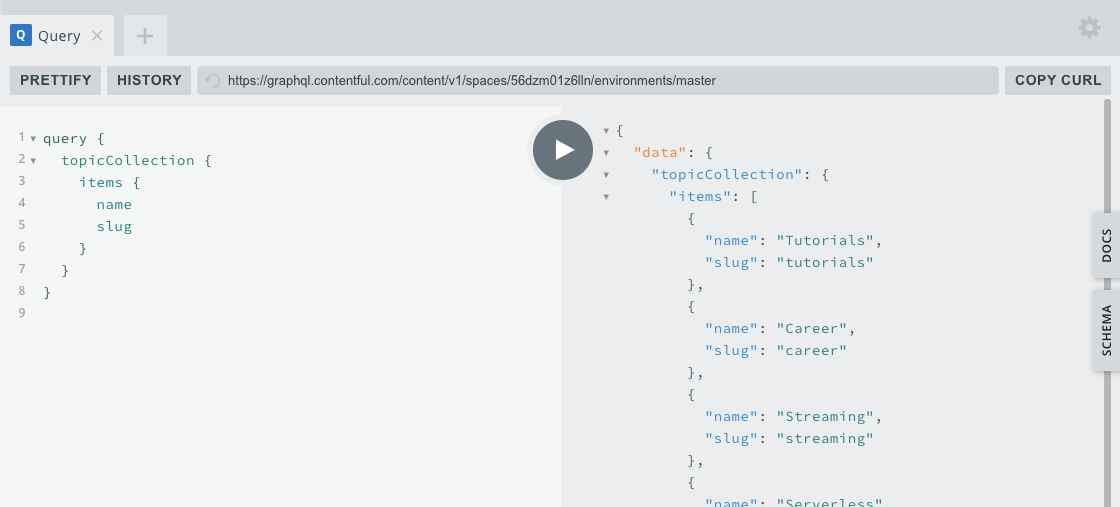
Let’s start by querying our topicCollection. If you’ve set up the topic content type as described above with the fields name and slug, paste the query below into the GraphQL Playground App.
query {
topicCollection {
items {
name
slug
}
}
}The response will include an array of items containing the name and slug properties as requested.

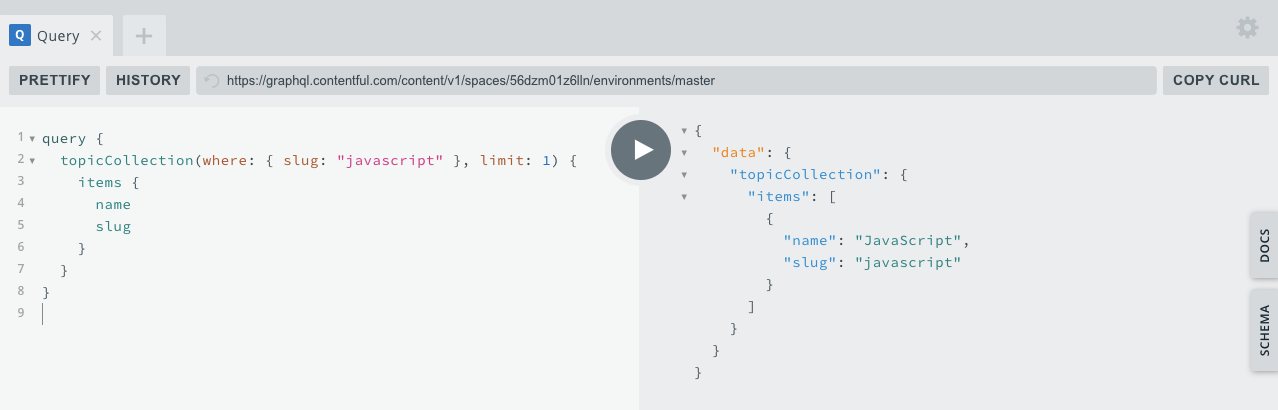
Let’s update the query to fetch a single topic by slug — javascript.
query {
topicCollection(where: { slug: "javascript" }, limit: 1) {
items {
name
slug
}
}
}Here’s the updated response.

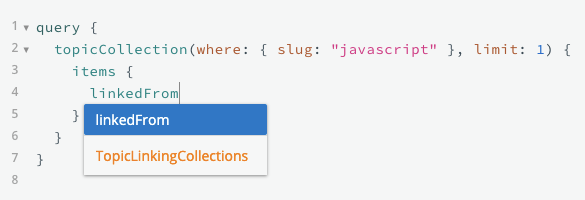
What we really want to return in our query is a list of blog posts that contain the referenced topic javascript. Here’s where we can use linkedFrom — and thanks to Introspection Queries — the GraphQL Playground gives us some hints!

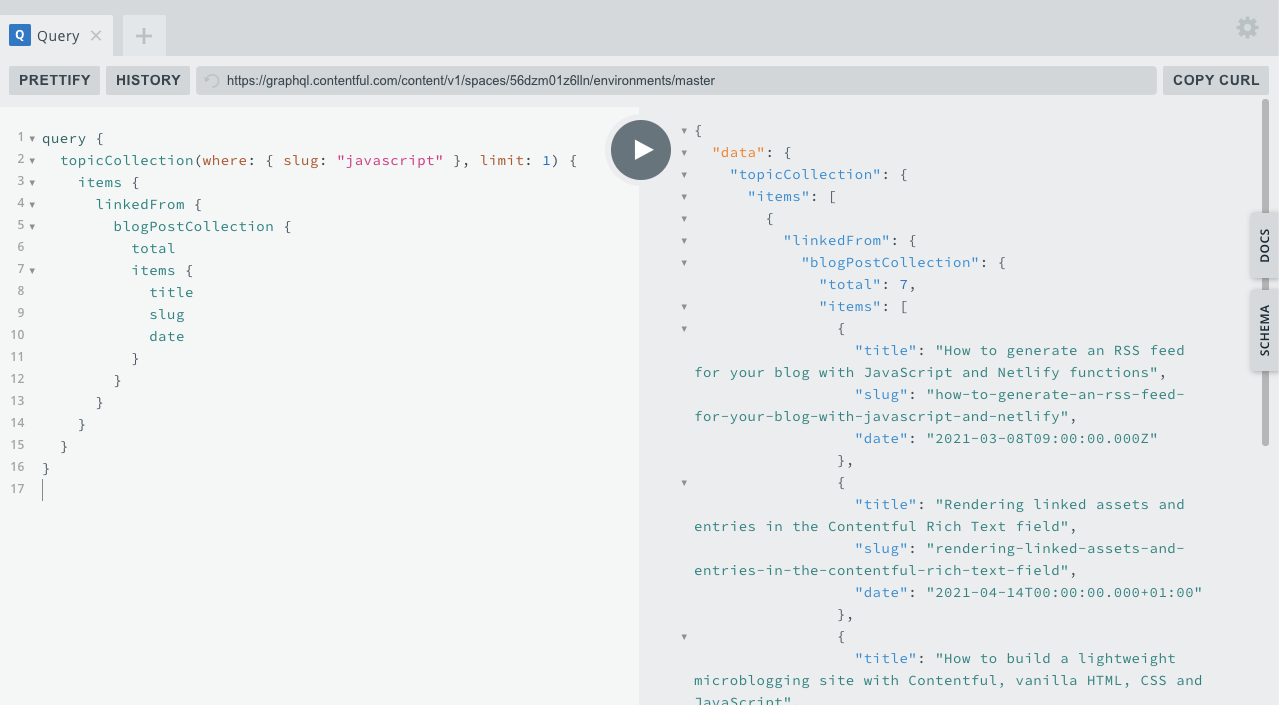
Let’s request some fields from the blogPostCollection items that reference the javascript topic using the query below:
query {
topicCollection(where: { slug: "javascript" }, limit: 1) {
items {
linkedFrom {
blogPostCollection {
total
items {
title
slug
date
}
}
}
}
}
}And here’s the response:

And there you have it!
Using the linkedFrom field is an effective way to request all entries that reference entries of Type Array<Link>. I’ve really enjoyed learning about this!
If you’d like to see the complete query for my topics pages, take a look at this file in the code for my personal blog site. The statically generated page is available to view here.
Is there something you’d like to learn more about to get the most out of Contentful? Come and let us know in the Community Slack. We’re a friendly bunch!